nginx 캐시 설정하기
회사 업무중 서비스의 성능 향상을 위해 무엇을 할 수 있을까 고민하다, 현 아키텍쳐상 nginx 설정을 변경해보기로 결정 했습니다.
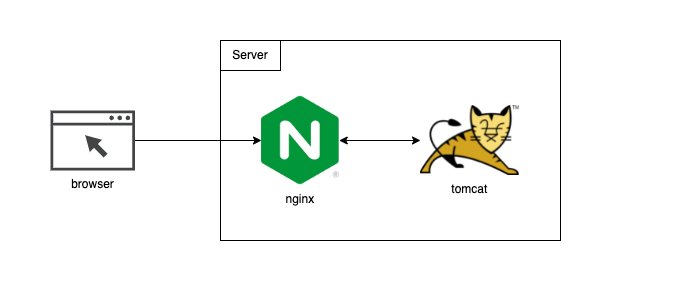
Archtecture

서비스의 기본 구성형태는 위와 같습니다. 브라우저에서 resource 또는 http를 요청하면 nginx 에서 proxy_pass를 통해 WAS로 요청을 보내게 됩니다. 서버에선 view resolver 를 통해 렌더링 하는 방식이 아니라 react를 사용하여 static resource 를 이용합니다. 따라서 코드 수정 후 배포하기전까지는 변경 될 일이 없기에 캐시를 사용하도록 처리합니다.
nginx
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
# ...(1)
proxy_cache_path /tmp/nginx/cache levels=1:2 keys_zone=mycache:40m inactive=7d max_size=100m;
sendfile on;
keepalive_timeout 65;
server {
listen 8080;
server_name localhost;
location / {
proxy_pass http://localhost:9090;
}
location ~* \.(?:jpg|jpeg|gif|png|js|css)$ {
proxy_pass http://localhost:9090;
proxy_cache_valid 200 302 1m; #...(2)
proxy_cache mycache; #...(3)
proxy_cache_lock on; #...(4)
proxy_ignore_headers X-Accel-Expires Expires Cache-Control; #...(5)
add_header X-CACHE-STATUS $upstream_cache_status; #...(6)
}
}
include servers/*;
}
- (1) 캐싱된 데이터는 설정된 위치에 파일 형태로 저장됩니다.
- levels : 저장하는 방식을 의미합니다. level 은 dept를 의미하며 level1 보다는 2가 성능상 좋습니다.
- keys_zone : key 역할을 하며 유효 시간을 지정할 수 있습니다.
- inactive : hit 하지 않을 경우 해당 시간 이후 삭제합니다.
- max_size : 최대 사이즈를 지정합니다.
- (2) httpcode 별로 캐싱할 시간을 지정합니다.
- (3) proxy_cache
(1)에서 설정한 cache key를 설정합니다. - (4) 캐시 활성화 여부를 선택합니다.
- (5) browser 에서 캐시 관련 헤더를 무시합니다. 다만 이 값이 response header 에서 cache-controller을 사용한다는 의미가 아닙니다.
- (6) 커스텀 헤더를 정의힙니다.
HIT,EXPIRED그리고BYPASS등이 존재합니다.
js, jpg 또는 css와 같은 resource 들 cache 처리를 하게됩니다.
참고_nginx_location_우선순위
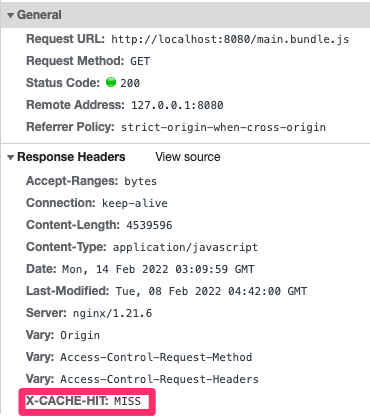
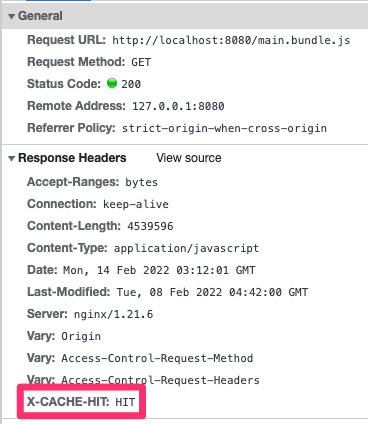
결과


크롬 디버깅시 위와 같이 커스텀 헤더를 통해 캐시 hit 여부를 확인할 수 있습니다. 주의할 점은 proxy_cache_path에 저장된 캐시 경로들은 nginx가 재실행 되어도 파기되지 않습니다. 따라서 스크립트 실행시 해당 내용을 비워주는 파이프라인을 설정하는 것이 좋습니다.
댓글남기기